A webdesign folyamatosan változó trendjei között volt idő, mikor a dark style, vagyis a sötét téma egyre nagyobb népszerűségnek örvendett. Ez a stílus nem csupán esztétikai választás, hanem funkcionális előnyökkel is jár.

A dark style előnyei
1. Esztétikai hatás
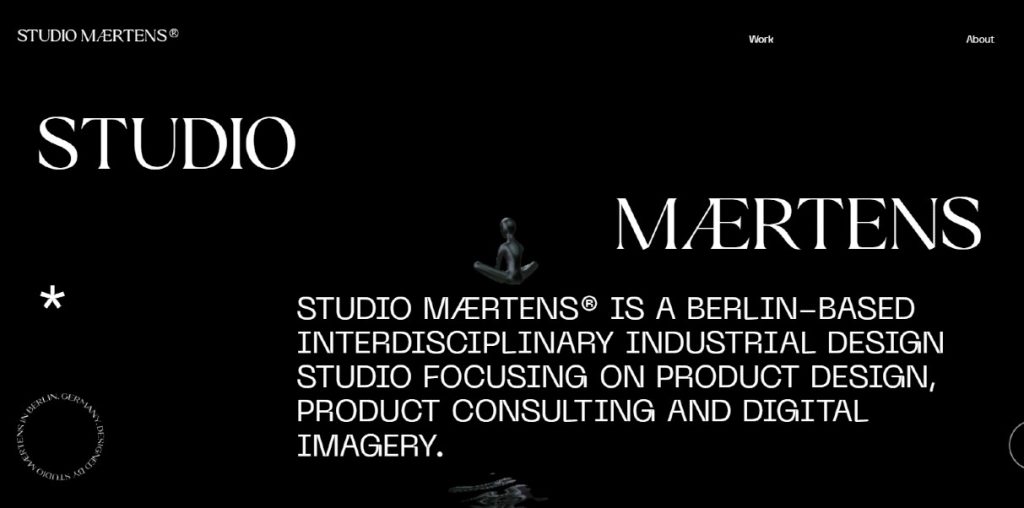
A sötét témák elegáns, prémium érzetet keltenek – ez különösen jól működik modern, minimalista vagy futurisztikus dizájnok esetében. A fekete háttér és a kontrasztos színek egyediséget sugallnak, ami különösen vonzó lehet high-end márkák számára.
2. Tartalomkiemelés
A világos színek és elemek erőteljesebben jelennek meg a sötét háttéren, így a felhasználók figyelme könnyebben összpontosul a lényeges tartalmakra. A megfelelően alkalmazott dark style segít a vizuális hierarchia kialakításában is.
3. Szemkímélő hatás
A sötét háttér kevésbé terheli a szemet, különösen alacsony fényviszonyok között. Emiatt a dark mode egyre népszerűbb az olyan alkalmazásoknál és weboldalaknál, amelyek hosszabb idejű böngészésre vagy munkára szolgálnak.
4. Energiatakarékosság
OLED és AMOLED kijelzők esetén a fekete pixelek kikapcsolhatók, ami jelentős energiamegtakarítást eredményez. Ez különösen mobil eszközök esetében előnyös, hiszen a sötét téma használata hosszabb akkumulátor-üzemidőt jelenthet.
Milyen esetekben érdemes dark style-t használni?
A dark style nem minden weboldal esetében ideális, de bizonyos iparágak és felhasználási módok esetén kifejezetten előnyös lehet:
- Kreatív iparágak: Film, zene, művészet és technológia területein működő vállalkozások számára.
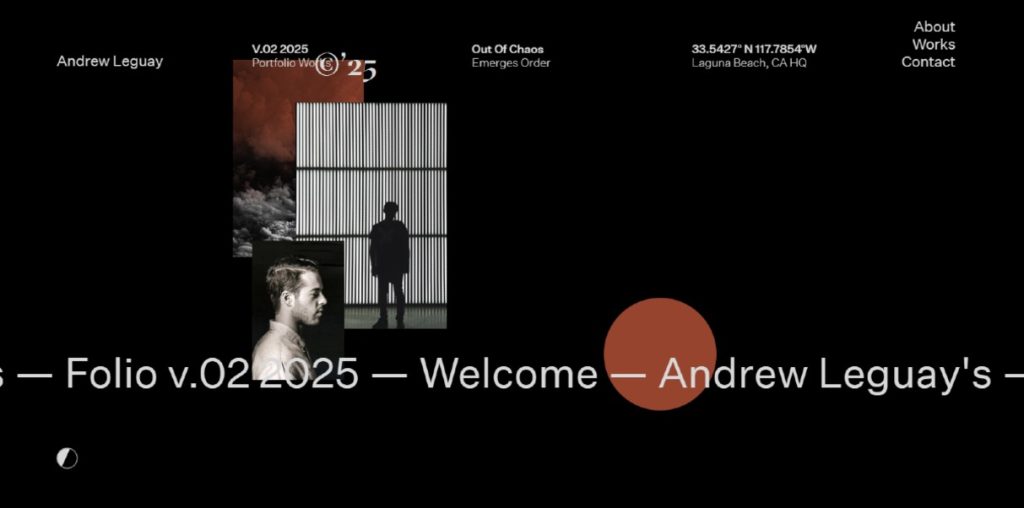
- Portfólió oldalak: A sötét háttér kiemeli a vizuális tartalmat, így művészek és designerek számára kiváló választás.
- Szoftverek és alkalmazások: Programozási felületek, médialejátszók és egyéb digitális termékek esetében is hatékonyan alkalmazható.

Tippek a jó dark style designhoz
1. Kontraszt és olvashatóság
A túl sötét háttér és a halvány betűszín együttesen olvashatósági problémákat okozhat. Érdemes középszürke hátteret és megfelelő kontrasztarányt alkalmazni a szöveges elemeknél.
2. Színválasztás
Nem csak fekete és fehér kombinációjában kell gondolkodni. A sötét szürke, kékes vagy lilás árnyalatok mélységet és egyediséget adhatnak a dizájnnak.
3. Tipográfia
A modern és letisztult betűtípusok használata elengedhetetlen. Fontos a megfelelő méret és térköz, hogy a szöveg könnyen olvasható maradjon.
4. Világos kiemelések
A fontos elemek – például CTA gombok, ikonok, hivatkozások – kiemelése élénk színekkel biztosítja a felhasználói élményt.
5. Dark mode opció biztosítása
Érdemes lehetőséget biztosítani a felhasználóknak, hogy választhassanak világos és sötét mód között, így a személyes preferenciáiknak megfelelő felhasználói élményt kapnak.
Példák dark style weboldalakra
Inspirációként felsorolok néhány weboldalt, amelyek hatékonyan alkalmazzák a dark style dizájnt:
- Spotify – A sötét interfész kiemeli az albumokat és lejátszási listákat.
- Simo – Designer portfólió oldal
- Jack Daniel’s – elegáns dizájn, ami kiemeli a férfias vonzerőt

Összegzés
A dark style egy modern és esztétikus választás a webdesignban, amely nemcsak vizuálisan vonzó, hanem funkcionalitás szempontjából is előnyös lehet. Fontos azonban a megfelelő kontrasztok, színek és tipográfia alkalmazása, hogy a felhasználói élmény optimális maradjon. Ha jól megtervezett sötét témájú weboldalt szeretnél, érdemes tudatosan és a felhasználók igényeit szem előtt tartva kialakítani azt.