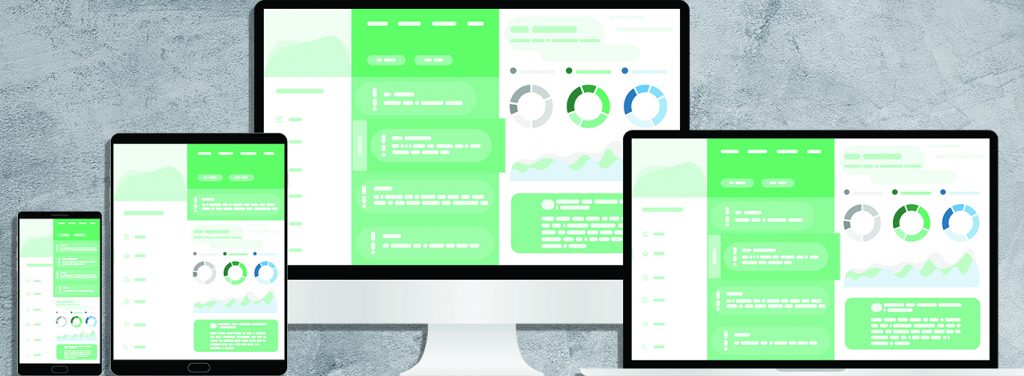
A reszponzivitás azt jelenti, hogy a honlapunk képes bármilyen eszköz méretének (szélességének és magasságának) megfelelően megjelenni, és eközben a felhasználói élmény nem sérül.
A weboldalainkat manapság nagyon színes palettán nézik a felhasználók. Már nem létezik átlagos felbontás, mert a weboldalak megtekintésére használt eszközök folyamatosan változnak, fejlődnek.
A felhasználók elsődleges eszköze a mobiltelefon lett (de azért célcsoporttól függően ne feledkezzünk el az asztali számítógépről sem . A hosszú, szöveges információkat még mindig inkább nagyobb méretű képernyőkön érdemes böngészni).
Mit jelent ez nekünk, tervezőknek?
A tervezéskor a látványt minimum 3 méretben szokás elkészíteni (asztali-, tablet- és telefonos látványterv), de nem árt, ha ennél több variáció is készül, hogy a gyakori szabványos felületek mindegyikén komfortosan érezhesse magát a felhasználó.
Miért nagyon fontos a reszponzivitás?
Manapság az egyik elsődleges, és nagyon sok munkával elérhető eredmény az, ha a legnagyobb keresőrobot, a Google találatai között elöl jelenik meg az oldalunk. A Google pedig már a weboldalunk mobil eszközön is elérhető tartalmait veszi elsősorban figyelembe, amikor indexel, rangsorol.
Korábban a tervezők először az asztali számítógépes tervet készítették el, és haladtak az egyre kisebb képernyőméretű design felé. Manapság ez fordítva történik: először tervezünk telefonra, és legvégül a desktop-méretekre. Tehát a legfontosabb funkcióktól bővítjük a tartalmat, és lesz a tervünk egyre színesebb, terjengősebb, jelenik meg rajta sok, nem FELTÉTLENÜL fontos közölni való.
A reszponzivitást mostanában felváltja a mobile first-szemlélet. Olvass erről is egy cikket.